

QQ浏览器目前不提供PC端开发编译工具,开发者仍可使用微信提供的微信web开发者工具进行小程序的开发。
由于QQ浏览器小程序采用的是兼容微信小程序的方案,部分API与微信存在差异,如涉及登录和支付相关的功能。
需要开发者按照本文档开发适配,详情请参考QQ浏览器小程序API支持情况
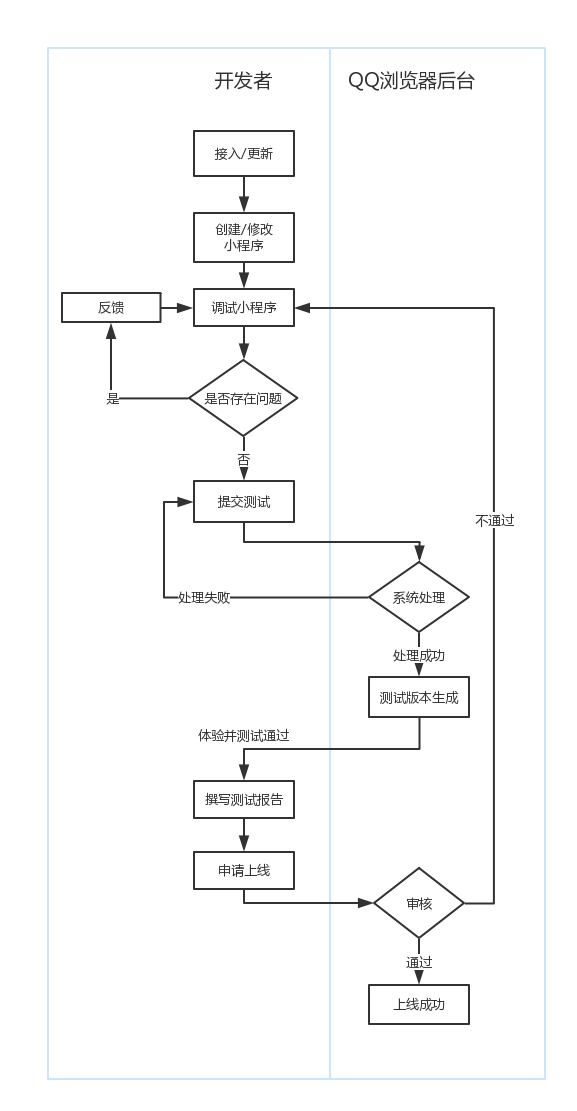
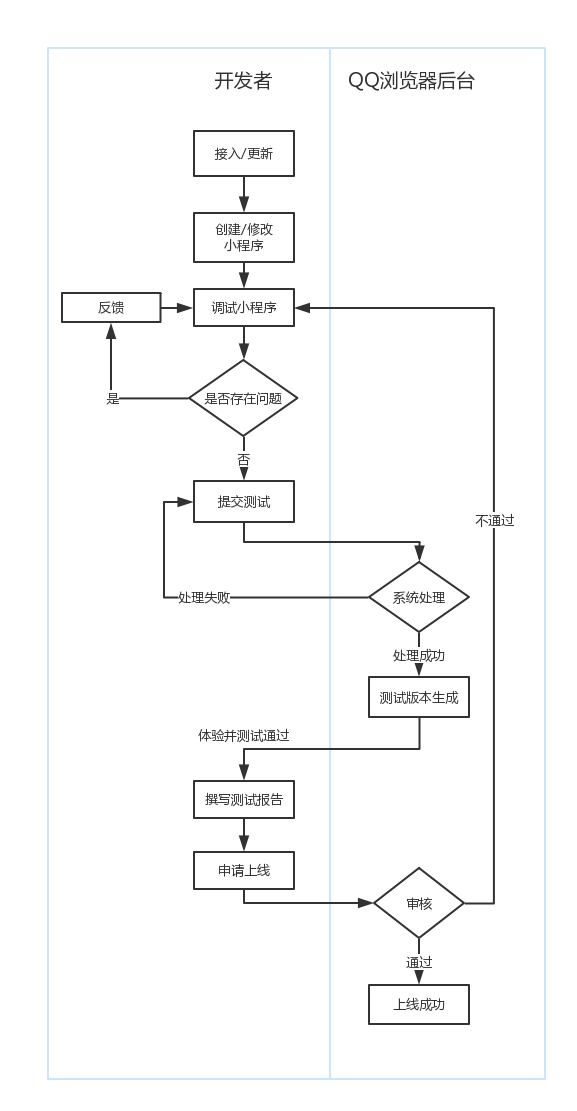
接入工具是一个运行在微信中的工具,供开发者获得微信开发者工具上开发适配完成了的小程序,使用说明请参考QQ浏览器接入工具使用指引
如果开发者需要针对QQ浏览器编写特殊逻辑,可以通过wx.getSystemInfo或wx.getSystemInfoSync方法返回的Object中是否有isQB的key来判断是否QQ浏览器环境。
示例代码如下:
if (wx.getSystemInfoSync().isQB) {
//QQ浏览器环境
} else {
//非QQ浏览器环境
}
在web-view组件中,可以通过window.QBJSCore是否存在来判断是否QQ浏览器环境。
示例代码如下:
if (window.QBJSCore) { //web-view加载的页面中
//QQ浏览器环境
} else {
//非QQ浏览器环境
}
QB小程序的支付接口和微信小程序不完全一样,QB小程序不支持微信的小程序支付,而是支持H5支付和WAP支付方案。
其中H5支付对应接口为wx.requestPayment,WAP支付对应接口为wx.requestPaymentWap。其中WAP支付已经被微信逐渐废弃,不建议采使用WAP支付。
由于H5支付的特点,QB无法直接获取到支付结果,开发者不应该通过接口的success或fail回调判断支付是否成功。
接口调用示例代码如下:
if (wx.getSystemInfoSync().isQB) { // 如果在QB环境下
wx.requestPayment({
package: '1037687096’',
prepay_id: 'wx20161110163838f231619da20804912345',
referer: 'http://xx.yyyyy.zzz',
complete: function(){ // 此处只是接口调用完成,并非支付成功
showComfirmDialog() // 弹窗让用户确认支付是否成功,确认后向后台确认。
}
})
}
弹框效果可参考如下:

| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| appid | String | 是 | 微信分配的小程序ID |
| timestamp | String | 是 | 时间戳从1970年1月1日00: |
| nonceStr | String | 是 | 随机字符串,长度为32个字符以下 |
| package | String | 是 | 统一下单接口返回的prepay_id参数值,提交格式如:prepay_id=* |
| signType | String | 是 | 签名算法,暂支持 MD5 |
| paySign | String | 是 | 签名,具体签名方案参见小程序支付接口文档 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码如下,其中“弹框”等拉起支付后的操作和H5支付处理相同
if (wx.getSystemInfoSync().isQB) { // 如果在QB环境下
wx.requestPaymentWap({
appid: ' wxd678efh567hg6787',
timeStamp: '1510219550',
nonceStr: '73aq1gpux9m95ezf4odpxmp1dm12u1op',
package: 'prepay_id= wx20161110163838f231619da20804912345’,
signType: 'MD5',
paySign: 'A50BDD55DA6A2A4665BBED1608CC53E2',
prepay_id: wx20161110163838f231619da20804912345’,
complete:function(res){ // 此处只是接口调用完成,并非支付成功
showComfirmDialog() // 弹窗让用户确认支付是否成功,并请求后台确认。
}
})
}
登录相关说明见文档《QQ浏览器小程序登录适配指引》
建议开发者先使用自有登录方案,例如手机号码+密码/验证码的方式。
QB小程序支持分包加载,不过启动调试前需要将各子包一次性下载全。
下载子包方法如下:
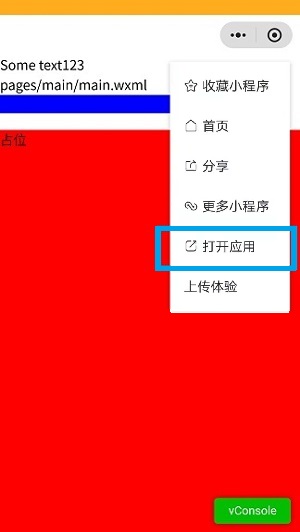
QB小程序提供拉起APP能力,但是该能力目前不支持小程序直接通过api调用,需要用户点击小程序右上角菜单中的按钮方可拉起app,具体页面路径通过小程序回调返回。
样式如下图:

如需拉起app能力请按下文方法修改app并提供一个apk下载地址给对接人(happyhbchen)后台配置。
QB通过发送一个带有data uri的intent拉起app,该data uri由小程序传出,app开发者可通过在AndroidManifest.xml中给组件定义intent-filter拦截data uri对应的scheme来实现拉起和获取数据,如果没有指定对应的intent-filter,将默认拉起app首页。
<activity android:name=".LaunchByQbActivity" >
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<data android:scheme="myapp"/>
</intent-filter>
</activity>
拉起app的方式类似于分享,需要在Page中定义onQBLaunchApp函数,设置该页面拉起app传递的数据。此事件需要return一个Object。
返回的Object格式如下:
示例代码:
Page({
onQBLaunchApp: function () {
return {
appParameter: 'myapp://main?key1=value1&key2=value2',
success: function() {
console.log('launch app successful');
}
};
}
})
注:如果小程序使用了wePY框架,onQBLaunchApp方法可能存在调用不到的情况,原因是框架对页面的回调方法设置有白名单,可将onQBLaunchApp方法加入白名单中解决。修改wePY框架两处源码即可:
PAGE_EVENT = ['onLoad', 'onReady', 'onShow', 'onHide...]
PAGE_EVENT.forEach(function(v) {
...
if (v === 'onShareAppMessage') {
...
}
}
if (v === 'onShareAppMessage' || v === 'onQBLaunchApp')